Приложение
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Примечание: This feature may not be available in some browsers.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
У кого-какой опыт владения Доской Объявления?
- Автор темы krowd
- Дата начала
H01mes
В прошлом rkinfo
- Регистрация
- 28 Авг 2008
- Сообщения
- 138
- Реакции
- 26
поделитесь кто нибудь кодом этой доски не нуллом, хочу посмотреть на код доски и покрутить ее на локалхосте и принять решение о покупке, в общем хотелось бы оценить ее в рамках того на сколько она пригодна и сложна для внедрения в ее базу своего кода для дальнейшего расширения и адаптации под себя
всем привет, извиняюсь за офтоп, темы создавать не могу, в лс писать не могу, а как скрыть для всех и написать только определенному юзеру так и не понял... или у новичков на этом форуме и этих привилегий нет?
В общем, как вариант, может кто что и подскажет, буду очень благодарен!
на 1ом скрине нотпад, на втором, как видит инспектор мозилы (в хроме так же)

Это как?
Или я исползьую инспектр как то не прально? Объясните, кто не в танке
И как выделить объект, предположим кнопку, не нажав на нее?
В общем, как вариант, может кто что и подскажет, буду очень благодарен!
Pешил я воспользоваться советом и занятсься своим самообразованием, покавырять инспектором сам код, кое что добавить/убалить и вообще и в общем... такая картина!Элементарно просто, инспектором браузера в гугле выделяете объект и ищите свойство в css файле шаблона, учите css хотябы немного, там все очень просто.
на 1ом скрине нотпад, на втором, как видит инспектор мозилы (в хроме так же)

Это как?
Или я исползьую инспектр как то не прально? Объясните, кто не в танке
И как выделить объект, предположим кнопку, не нажав на нее?
Alexeina66
Мой дом здесь!
- Регистрация
- 26 Авг 2013
- Сообщения
- 426
- Реакции
- 450
Вы не правильно используете поиск, вы уверены, что там ищите тег <li>? Я бы искал по слову breadcrumb в total commander`е
я пробовал ВСЕ искать, там ничего подобного, все равно что другая страницаВы не правильно используете поиск, вы уверены, что там ищите тег <li>? Я бы искал по слову breadcrumb в total commander`е
Alexeina66
Мой дом здесь!
- Регистрация
- 26 Авг 2013
- Сообщения
- 426
- Реакции
- 450
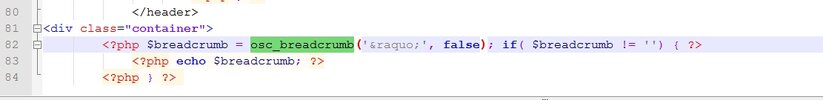
Теперь ищи osc_breadcrumb. Погуглил. Вот здесь ищи разметку oc-includes/osclass/classes/Breadcrumb.phpход мысли понял.. .нашел его в header.php, а ли класса "last-child" уже нигде нет. куда плясать?
Посмотреть вложение 98914
Alexeina66
Мой дом здесь!
- Регистрация
- 26 Авг 2013
- Сообщения
- 426
- Реакции
- 450
А это что? oc-includes/osclass/classes/Breadcrumb.php Друг я же написал где это находиться!
Код:
$node = array();
for($i = 0; $i < count($this->aLevel); $i++) {
$text = '<li ';
// set a class style for first and last <li>
if( $i == 0 ) {
$text .= 'class="first-child" ';
}
if( ($i == (count($this->aLevel) - 1)) && ($i != 0) ) {
$text .= 'class="last-child" ';
}
$text .='itemscope itemtype="http://data-vocabulary.org/Breadcrumb" >';
// set separator
if( $i > 0 ) {
$text .= ' ' . $separator . ' ';
}
// create span tag
$title = '<span itemprop="title">' . $this->aLevel[$i]['title'] . '</span>';
if( array_key_exists('url', $this->aLevel[$i]) ) {
$title = '<a href="' . osc_esc_html($this->aLevel[$i]['url']) . '" itemprop="url">' . $title . '</a>';
}
$node[] = $text . $title . '</li>' . PHP_EOL;
}
 Почему то в основной форме форума у меня нету сразу этой кнопочки! Может у меня мало сообщений?
Почему то в основной форме форума у меня нету сразу этой кнопочки! Может у меня мало сообщений?