CTPAHHuK
Мой дом здесь!
- Регистрация
- 2 Дек 2006
- Сообщения
- 264
- Реакции
- 229
- Автор темы
- #1
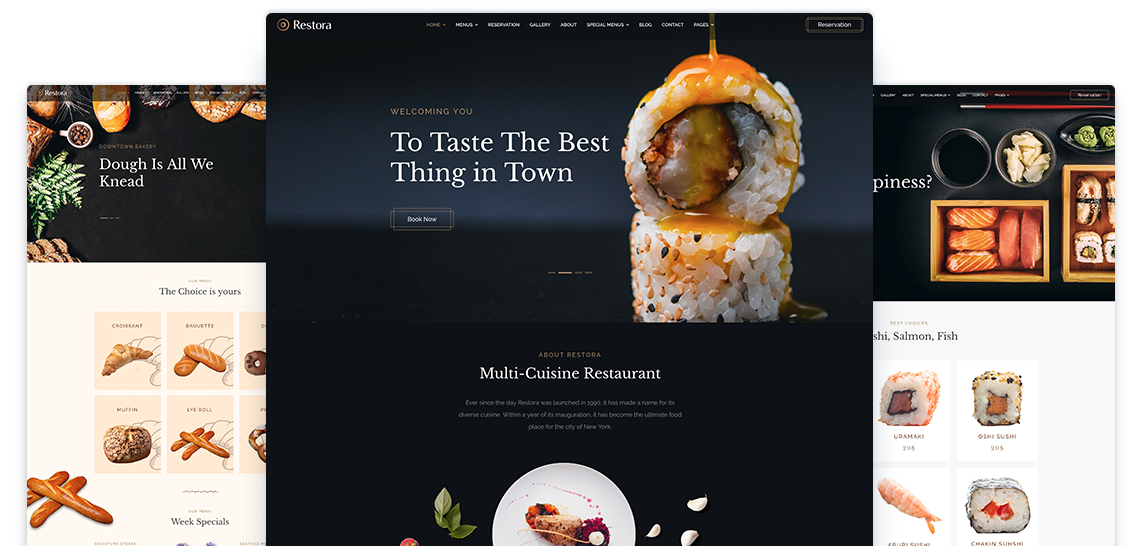
Helix Ultimate - один из лучших универсальных фреймворков для создания шаблонов для Joomla

Для просмотра ссылки Войдиили Зарегистрируйся
Для просмотра ссылки Войдиили Зарегистрируйся
Для просмотра ссылки Войдиили Зарегистрируйся (by Для просмотра ссылки Войди или Зарегистрируйся)
ВНИМАНИЕ: Новый фреймворк несовместим с helix 3 !!!! И апгрейда с helix 3 до Helix Ultimate нет и не будет !!!

Для просмотра ссылки Войди
Для просмотра ссылки Войди
Для просмотра ссылки Войди
ВНИМАНИЕ: Новый фреймворк несовместим с helix 3 !!!! И апгрейда с helix 3 до Helix Ultimate нет и не будет !!!
Последнее редактирование: