Приложение
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Примечание: This feature may not be available in some browsers.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Гинзбург
Разработчик
- Регистрация
- 8 Авг 2015
- Сообщения
- 530
- Реакции
- 366
Сделай всё в Web builder в течении часа. Контент уже весь есть. Просто зальешь на хостинг и всё работает. Сайт то не динамический.Спасибо за советы. В том то и дело что заказчик хочет что б сайт выглядел одинаково. Прийдетеся переубеждать, и говорить что я ему на халяву адаптацию сделал а он еще и не доволен
Последнее редактирование:
кто подскажет, есть такой шаблон "Empire" там логотип сделан так что при скроле вниз он заменяется, на меньший размер, хотел сделать так же на стандартном Helix не получается, маленький выводится а вместо большого каша из всех....
Последнее редактирование:
Marinika
Хранитель порядка
- Регистрация
- 18 Июн 2017
- Сообщения
- 758
- Реакции
- 1.242
Я пробовала отображать горизонтальное меню на мобильных устройствах. Выглядит ужасно. Если только сделать отдельное мобильное горизонтальное меню с 3-4 пунктами (просто указав (в css-класс ссылки) hidden-phone в тех пунктах меню, которые надо скрыть) .Подскажите пожалуйста Как сделать в шаблоне так что бы на мобильных устройствах отображалось горизонтальное меню?
Меня удивило то, что даже такой известный разработчик шаблонов как Smartaddons выпустил шаблон SJ Doctor на основе Helix 3 framework.
У Smartaddons есть же свой собственный фреймворк - YT Framework.
Интересно почему они вдруг решили сделать шаблон на Helix 3.
Последнее редактирование модератором:
Firestarter778
Писатель
- Регистрация
- 1 Июл 2017
- Сообщения
- 4
- Реакции
- 0
Если только чрез менеджер шаблонов, в разделе Layout создать в нужном месте позицию и назвать ее menu, а ту переименовать.В HELIX3 есть megamenu, которое по-умолчанию выводится только в позиции menu, как можно изменить это в коде, чтобы выводить его в других позициях шаблона?
Вечно приходится возиться с добавлениями по просьбе клиентов кнопок различных социальных сетей в дополнение к существующим. В чистом фреймворке нет, к примеру, таких популярных сетей, как "Одноклассники" и "Инстаграм". Однако есть возможность добавить одну дополнительную соцсеть в окошке кастомного выбора. Я подумал: а если добавить еще одно поле такого выбора? Попробую рассказать, как получилось этого добиться.
Сразу отмечу, что в админе Helix3 добавление пользовательской позиции в поле Custom требует простой операции - ввода текста типа: fa-odnoklassniki <линк на страницу>
Далее опишу ход операций по добавлению еще одного кастомного поля Custom2.
1. В файле templateDetails.xml после строчки 215 (у меня номер строчки такой, у вас может быть другой, если вы что-то тоже редактировали в этом файле, например, добавляли новые модульные позиции), описывающей единственную кастомную позицию, добавляем еще одну:
<field name="custom2" type="text" label="HELIX_SOCIAL_ICON_CUSTOM2" description="HELIX_SOCIAL_ICON_CUSTOM2_DESC" class="child social_icons social_icons_1" />
2. Чтобы эта позиция отображалась нормально в админке, вносим добавления в языковый файл /language/en-GB/en-GB.tpl_шаблон.ini. (у меня со строчки 96). Вперемешку с описанием оригинального кастомного поля Custom добавление нового поля Custom2 будет выглядеть так:
HELIX_SOCIAL_ICON_CUSTOM="Custom"
HELIX_SOCIAL_ICON_CUSTOM2="Custom2"
HELIX_SOCIAL_ICON_CUSTOM_DESC="Insert your custom url with fontawesome icon, eg. fa-facebook <линк на страницу>"
HELIX_SOCIAL_ICON_CUSTOM2_DESC="Insert your custom url with fontawesome icon, eg. fa-facebook <линк на страницу>"
3. Затем вносим добавления в файл /templates/шаблон/features/social.php (сразу после строчки с оригинальным кастомным полем, где-то с 82-й, у вас она может быть другой
if( $custom2 ) {
$explt_custom2 = explode(' ', $custom2);
$html .= '<li><a target="_blank" href="'. $explt_custom2[1] .'"><i class="fa '. $explt_custom2[0] .'"></i></a></li>';
}
Всё. Новое поле Custom2 должно работать. По аналогии с "Одноклассниками", приведенными выше, можно прописать сюда "Инстаграм": fa-instagram <линк на страницу>.
А можно сразу вбить несколько полей в чистый шаблон фреймворка, модернизированный под свои нужды, и потом уже не заморачиваться такими операциями.
P.S. Отредактровал этот пост, поскольку вместо текста кода появился текст "Перейти по ссылке". Так что <линк на страницу> означает, что сюда надо добавить линк на нужную страницу в социальной сети. Без тегов <>, естественно.
Сразу отмечу, что в админе Helix3 добавление пользовательской позиции в поле Custom требует простой операции - ввода текста типа: fa-odnoklassniki <линк на страницу>
Далее опишу ход операций по добавлению еще одного кастомного поля Custom2.
1. В файле templateDetails.xml после строчки 215 (у меня номер строчки такой, у вас может быть другой, если вы что-то тоже редактировали в этом файле, например, добавляли новые модульные позиции), описывающей единственную кастомную позицию, добавляем еще одну:
<field name="custom2" type="text" label="HELIX_SOCIAL_ICON_CUSTOM2" description="HELIX_SOCIAL_ICON_CUSTOM2_DESC" class="child social_icons social_icons_1" />
2. Чтобы эта позиция отображалась нормально в админке, вносим добавления в языковый файл /language/en-GB/en-GB.tpl_шаблон.ini. (у меня со строчки 96). Вперемешку с описанием оригинального кастомного поля Custom добавление нового поля Custom2 будет выглядеть так:
HELIX_SOCIAL_ICON_CUSTOM="Custom"
HELIX_SOCIAL_ICON_CUSTOM2="Custom2"
HELIX_SOCIAL_ICON_CUSTOM_DESC="Insert your custom url with fontawesome icon, eg. fa-facebook <линк на страницу>"
HELIX_SOCIAL_ICON_CUSTOM2_DESC="Insert your custom url with fontawesome icon, eg. fa-facebook <линк на страницу>"
3. Затем вносим добавления в файл /templates/шаблон/features/social.php (сразу после строчки с оригинальным кастомным полем, где-то с 82-й, у вас она может быть другой

if( $custom2 ) {
$explt_custom2 = explode(' ', $custom2);
$html .= '<li><a target="_blank" href="'. $explt_custom2[1] .'"><i class="fa '. $explt_custom2[0] .'"></i></a></li>';
}
Всё. Новое поле Custom2 должно работать. По аналогии с "Одноклассниками", приведенными выше, можно прописать сюда "Инстаграм": fa-instagram <линк на страницу>.
А можно сразу вбить несколько полей в чистый шаблон фреймворка, модернизированный под свои нужды, и потом уже не заморачиваться такими операциями.
P.S. Отредактровал этот пост, поскольку вместо текста кода появился текст "Перейти по ссылке". Так что <линк на страницу> означает, что сюда надо добавить линк на нужную страницу в социальной сети. Без тегов <>, естественно.
Последнее редактирование:
Firestarter778
Писатель
- Регистрация
- 1 Июл 2017
- Сообщения
- 4
- Реакции
- 0
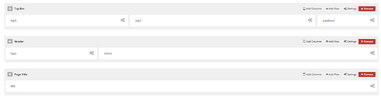
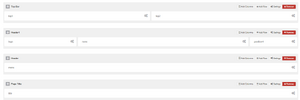
Подскажите пожалуйста, что то не пойму что где прописать.. в лайоте добавил еще одно поле, выше поля меню, перенес в него позицию logo, ну и что бы модуль корзины в этом поле разместить, столкнулся с тем что выводятся сразу две картинки, нормальный лого и лого для ретины, полазил нашел суффикс позиции для модуля для мобильных устройств col-xc-8 и Section Title - Header? после того как прописал Header стал отображаться один логотип, но и прилипать стало это поле а не поле с меню.
вот оригинальное расположение:
Подскажите пожалуйста, что сделать что бы логотип выводился правильно в соответсвии с размером экрана и прилипало именно поле с меню.
вот оригинальное расположение:
Подскажите пожалуйста, что сделать что бы логотип выводился правильно в соответсвии с размером экрана и прилипало именно поле с меню.
Последнее редактирование:
Доброго! Подскажите, как -то удалось решить проблему?Всем привет. Подскажите, как убрать ссылку в типе меню Разделитель или или заголовок?
Это не удобно и получаются зацикленные ссылки.