Как сделать так, что бы не было возможности оформить заказ, при этом открывалось окно продавцов на карте? Для просмотра ссылки Войди или Зарегистрируйся Как смострячить такую кнопку?
Приложение
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Примечание: This feature may not be available in some browsers.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
CS-Cart.Меняемся к лучшему.Расскажите как вы модифицировали движок.
- Автор темы AleksandrHristich
- Дата начала
AleksandrHristich
Постоялец
- Регистрация
- 28 Июл 2016
- Сообщения
- 36
- Реакции
- 37
- Автор темы
- #12
Пробывали в настройках включить режим каталога?Как сделать так, что бы не было возможности оформить заказ, при этом открывалось окно продавцов на карте? Для просмотра ссылки Войдиили Зарегистрируйся Как смострячить такую кнопку?
AleksandrHristich
Постоялец
- Регистрация
- 28 Июл 2016
- Сообщения
- 36
- Реакции
- 37
- Автор темы
- #14
Не в курсе,не юзал в режиме каталога.Спасибо за наводку. Нужно будет дальше поковырять)
AleksandrHristich
Постоялец
- Регистрация
- 28 Июл 2016
- Сообщения
- 36
- Реакции
- 37
- Автор темы
- #15
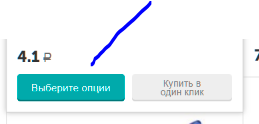
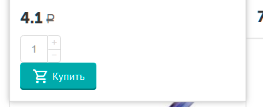
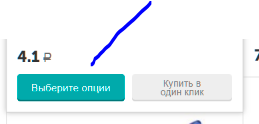
Меняем кнопку *Выберите опции* на кнопку *Купить* в версиях от 4.10-4.11.

В файле design/themes/responsive(ваша тема)/templates/common/product_data.tpl
Меняем
{if $product.has_options && !$show_product_options && !$details_page}
на
{if $product.has_options && !$show_product_options && !$details_page && false}
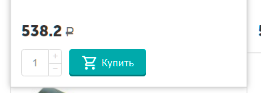
Чистим кэш и смотрим результат

Немного подправим стили,добавив в файл стилей вашей темы (здесь код для Unitheme2)
.ut2-gl__control{
display:inline-block !important;
.ut2-gl__qty{
float: left !important;
}
.button-container{
float: left !important;
}
}
Итог


В файле design/themes/responsive(ваша тема)/templates/common/product_data.tpl
Меняем
{if $product.has_options && !$show_product_options && !$details_page}
на
{if $product.has_options && !$show_product_options && !$details_page && false}
Чистим кэш и смотрим результат

Немного подправим стили,добавив в файл стилей вашей темы (здесь код для Unitheme2)
.ut2-gl__control{
display:inline-block !important;
.ut2-gl__qty{
float: left !important;
}
.button-container{
float: left !important;
}
}
Итог

AleksandrHristich
Постоялец
- Регистрация
- 28 Июл 2016
- Сообщения
- 36
- Реакции
- 37
- Автор темы
- #16
Создаем свою оболочку для секции.
Таким способом можно создать любое кол-во секций с уникальным оформлением.
В design/themes/responsive/templates/blocks/grid_wrappers создаем файл ,например, my_section.tpl с таким содержимым:
<div class="main_block_width" {if $runtime.customization_mode.block_manager && $location_data.is_frontend_editing_allowed} data-ca-block-manager-grid id="{$grid.grid_id}"{/if}>{$content nofilter}</div>.
Класс main_block_width можете назвать какой вам угодно,именно с его помощью и будете менять оформление через css.
Далее в app/schemas/block_manager/grids.php дублируем строку (обычным копипастом)
__(‘block_manager.wrappers.lite_checkout’) => ‘blocks/grid_wrappers/lite_checkout.tpl’,
в которой меняем lite_checkout на my_section (из примера)
__(‘block_manager.wrappers.my_section’) => ‘blocks/grid_wrappers/my_section.tpl’,
Для удобства в админке можно создать языковую переменную для block_manager.wrappers.my_section.
Чистим кэш и пользуемся.
Вроде норм объяснил.
Таким способом можно создать любое кол-во секций с уникальным оформлением.
В design/themes/responsive/templates/blocks/grid_wrappers создаем файл ,например, my_section.tpl с таким содержимым:
<div class="main_block_width" {if $runtime.customization_mode.block_manager && $location_data.is_frontend_editing_allowed} data-ca-block-manager-grid id="{$grid.grid_id}"{/if}>{$content nofilter}</div>.
Класс main_block_width можете назвать какой вам угодно,именно с его помощью и будете менять оформление через css.
Далее в app/schemas/block_manager/grids.php дублируем строку (обычным копипастом)
__(‘block_manager.wrappers.lite_checkout’) => ‘blocks/grid_wrappers/lite_checkout.tpl’,
в которой меняем lite_checkout на my_section (из примера)
__(‘block_manager.wrappers.my_section’) => ‘blocks/grid_wrappers/my_section.tpl’,
Для удобства в админке можно создать языковую переменную для block_manager.wrappers.my_section.
Чистим кэш и пользуемся.
Вроде норм объяснил.
AleksandrHristich
Постоялец
- Регистрация
- 28 Июл 2016
- Сообщения
- 36
- Реакции
- 37
- Автор темы
- #17
В оформлении заказа,как известно, отсутствует фото товаров в корзине

Не помешало бы выводить и фото купленного товара
В файле design\themes\responsive\templates\blocks\checkout\products_in_cart.tpl
после <li class="ty-order-products__item">
добавляем
<!------Photo product ----->
<div class="cm-reload-{$obj_id}" id="product_image_update_{$obj_id}">
<a href="{"products.view?product_id=`$product.product_id`"|fn_url}">
{include file="common/image.tpl" obj_id=$key images=$product.main_pair image_width=50px}
</a>
<!--product_image_update_{$obj_id}-->
<!------Photo product ----->
Итог

Осталось только оформить css красиво и усёё !!!

Не помешало бы выводить и фото купленного товара
В файле design\themes\responsive\templates\blocks\checkout\products_in_cart.tpl
после <li class="ty-order-products__item">
добавляем
<!------Photo product ----->
<div class="cm-reload-{$obj_id}" id="product_image_update_{$obj_id}">
<a href="{"products.view?product_id=`$product.product_id`"|fn_url}">
{include file="common/image.tpl" obj_id=$key images=$product.main_pair image_width=50px}
</a>
<!--product_image_update_{$obj_id}-->
<!------Photo product ----->
Итог

Осталось только оформить css красиво и усёё !!!
Для просмотра ссылки Войди или Зарегистрируйся вот что прикрутил на НГ
AleksandrHristich
Постоялец
- Регистрация
- 28 Июл 2016
- Сообщения
- 36
- Реакции
- 37
- Автор темы
- #19
Выводим количество продаж в карточке товара.
В файле themes/ВАШАТЕМА/templates/blocks/product_templates/default_template.tpl
вставляем в удобное для вас место код
<div>Kол-во продаж:{if $product.sales_amount}{$product.sales_amount nofilter}{__("items")}{else} Еще не покупали{/if}</div>
И...всё!
В файле themes/ВАШАТЕМА/templates/blocks/product_templates/default_template.tpl
вставляем в удобное для вас место код
<div>Kол-во продаж:{if $product.sales_amount}{$product.sales_amount nofilter}{__("items")}{else} Еще не покупали{/if}</div>
И...всё!
Edward_DJ
Мой дом здесь!
- Регистрация
- 24 Мар 2009
- Сообщения
- 235
- Реакции
- 314
Приведите хоть пример достойных cms !скрипт гавно за такие деньги!!!
