Приложение
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Примечание: This feature may not be available in some browsers.
-
 DONATE to NULLED!
DONATE to NULLED!
Форуму и его команде можно помочь, мотивировать модераторов разделов. Помогите модератору этого раздела wpt лично.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Релиз Битроник 2 — интернет-магазин электроники на Битрикс yenisite.bitronic2
- Автор темы mrLom
- Дата начала
Попробовал тоже самое щас, но на редакцию малый бизнес и версию PHP 7.0 поставил. Результат тот же самый.
Как я устанавливаю:
1. Устанавливаю демку. Обновляю до актуальной версии.
2. Иду в маркет-плейс и выкачиваю все необходимые бесплатные модули.
3. Потом через скрипт нативной установки, устанавливаю модуль и все доп. модули от ромзы необходимые.
4. Иду в установленные решения, устанавливаю core, resizer, menu, mainspec далее в хаотичном порядке остальные.
5. Последним устанавливаю сам шаблон b2toy - потом иду в настройки -> мастера -> запускаю мастер битроник2.
6. В мастере далее-далее-далее, установка проходит без проблем и ошибок, все ок. Но шаблон выдает ошибку и все. =(
----UPD---
Удалил yenisite.favorite - сайт ожил! проверю рабоспособность всего отпишусь!
Как я устанавливаю:
1. Устанавливаю демку. Обновляю до актуальной версии.
2. Иду в маркет-плейс и выкачиваю все необходимые бесплатные модули.
3. Потом через скрипт нативной установки, устанавливаю модуль и все доп. модули от ромзы необходимые.
4. Иду в установленные решения, устанавливаю core, resizer, menu, mainspec далее в хаотичном порядке остальные.
5. Последним устанавливаю сам шаблон b2toy - потом иду в настройки -> мастера -> запускаю мастер битроник2.
6. В мастере далее-далее-далее, установка проходит без проблем и ошибок, все ок. Но шаблон выдает ошибку и все. =(
----UPD---
Удалил yenisite.favorite - сайт ожил! проверю рабоспособность всего отпишусь!
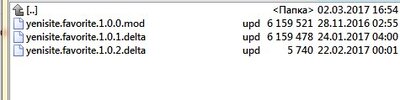
откройте последнюю дельту через notepad и посмотрите версию модуля. Есть вероятность что устанавливается древняя.
Да мне кажется модуль кривоват, так как в скрипте нативной установки пишет что сам модуль 0.9.5, устанавливаешь, а в установленных решениях битрикса показывается 0.9.7 версия. 0.9.9 и 1.0.2 обновления вообще не встают, ну и соответственно любая версия выдает ошибку. Как то так.
Последовательность установки сверху вниз.
Посмотреть вложение 83500
Последняя версия решения со старыми версиями модулей работать не будет. Поэтому и ошибки.
Да, проблема была не в решении, а в модуле yenisite... Единственное устанавливать решение нужно с версии. 2.21.1 (обновления 2.21.2 и 21 не пробовал еще поверх поставить, но думаю не должно проблем быть).
navistarsys
Постоялец
- Регистрация
- 30 Апр 2014
- Сообщения
- 153
- Реакции
- 134
Уважаемые гуру, есть 2 вопроса по битронику, хочу их реализовать но что-то идет не так(
1) Как переписать кнопку - вместо "В корзину" на "Купить" - разобрался.
/bitrix/modules/yenisite.bitronic2pro/lang/ru/options.php
2) Где можно добавить вкладку с инфой о оплате и доставке, точнее как проще это реализовать?

3) Как можно реализовать кнопку "Предзаказ" ??
Заранее спасибо и благодарочка в репу всем отозвавшимся!
1) Как переписать кнопку - вместо "В корзину" на "Купить" - разобрался.
/bitrix/modules/yenisite.bitronic2pro/lang/ru/options.php
PHP:
$MESS['B2_BUTTON_TEXT_BUY_VALUE'] = 'Купить';
3) Как можно реализовать кнопку "Предзаказ" ??
Заранее спасибо и благодарочка в репу всем отозвавшимся!
Вложения
Последнее редактирование:
navistarsys
Постоялец
- Регистрация
- 30 Апр 2014
- Сообщения
- 153
- Реакции
- 134
чистил, страницу перезагружал, вплоть до перезагрузки сервера дошло......Кэш то чистил? Что говорит отладка:?
в том же файле есть еще
$MESS["BITRONIC2_ADD_BASKET"] = "В корзину";
и зараза без изменений......
UPD////
Нашел заразу)
/bitrix/modules/yenisite.bitronic2pro/lang/ru -

PHP:
$MESS['B2_BUTTON_TEXT_BUY_VALUE'] = 'Купить';UPD.2////
Все оказалось еще проще........
Помню, где-то видел и вот:

Последнее редактирование:
Уважаемые гуру, есть 2 вопроса по битронику, хочу их реализовать но что-то идет не так(
1) Как переписать кнопку - вместо "В корзину" на "Купить" - разобрался.
/bitrix/modules/yenisite.bitronic2pro/lang/ru/options.php
2) Где можно добавить вкладку с инфой о оплате и доставке, точнее как проще это реализовать?PHP:$MESS['B2_BUTTON_TEXT_BUY_VALUE'] = 'Купить';
Посмотреть вложение 83608
3) Как можно реализовать кнопку "Предзаказ" ??
Заранее спасибо и благодарочка в репу всем отозвавшимся!
По пункту 2:
Заходите в шаблон catalog.element.
Там находите отображение табов. И добавляете еще один.
Сначала добавляем кнопку:
Код:
<?if($bShowStores): // TODO ?>
<a href="#availability" class="combo-link">
<i class="flaticon-folded11"></i>
<span class="text"><?= $arParams['TITLE_TAB_STORES'] ?: GetMessage('BITRONIC2_STORES') ?></span><? //TODO <sup>3</sup> ?>
</a>
<?endif?>
<!-- Ваша кнопка -->
<a href="#delivery" class="combo-link">
<i class="flaticon-folded11"></i>
<span class="text">Оплата и доставка</span><? //TODO <sup>3</sup> ?>
</a>Далее добавляем саму вкладку:
Код:
<?endif;
if ($bShowStores):
/*
TODO:
include '_/page-parts/product-page_availability.html';
*/
endif ?>
<!-- Далее размещаете вашу кладку -->
<div class="combo-target wow fadeIn comments"
id="delivery">
<div class="combo-header">
<i class="flaticon-speech90"></i>
<span class="text">Заголовок</span><?// TODO <sup>3</sup>?>
</div>
<div class="combo-target-content">
ТУТ ИНФА
</div><!-- .combo-target-content -->
</div><!-- /.tab-target#comments -->
</div><!-- .tab-targets -->По 3 надо посмотреть как там устроено все