fantats
Мой дом здесь!
- Регистрация
- 30 Ноя 2014
- Сообщения
- 331
- Реакции
- 202
- Автор темы
- #1
Всем привет.
Prestashop 1.6
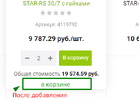
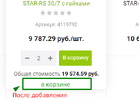
Тема не поддерживает выбор количества в спике категорий и также хотелось что бы была метка что уже в корзине
например как на этом сайте
Для просмотра ссылки Войдиили Зарегистрируйся (автор тусовался на этом форуме пока молчит)

может есть модуль у кого-то типа
Для просмотра ссылки Войдиили Зарегистрируйся
Буду очень благодарен.
Prestashop 1.6
Тема не поддерживает выбор количества в спике категорий и также хотелось что бы была метка что уже в корзине
например как на этом сайте
Для просмотра ссылки Войди

может есть модуль у кого-то типа
Для просмотра ссылки Войди
Буду очень благодарен.

