Dmitri123
Создатель
- Регистрация
- 3 Июл 2015
- Сообщения
- 28
- Реакции
- 7
- Автор темы
- #1
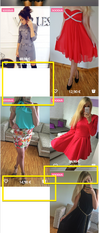
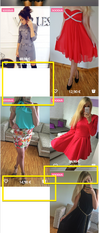
Разные размеры картинок на мобильной версии сайта и от этого появляются пробелы между товарами. Как сделать чтобы было как на десктопой версии?
На мобильной сейчас так -
Адрес сайта - Для просмотра ссылки Войдиили Зарегистрируйся
Заранее спасибо!

На мобильной сейчас так -

Адрес сайта - Для просмотра ссылки Войди
Заранее спасибо!

