Sebades
Постоялец
- Регистрация
- 14 Май 2019
- Сообщения
- 63
- Реакции
- 12
- Автор темы
- #1
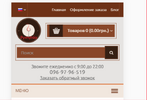
на сайте Для просмотра ссылки Войди или Зарегистрируйся меню расположено так:

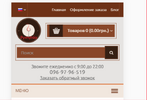
по советам, мне лучше сделать вот так:

но как это реализовать я не знаю.
Вроде как первые два елемента должны быть в одном диве row, и так далее. но мне это слишком сложно. Не могу понять даже, с чего начать.
прошу либо помощи, либо направить, как это можно реализовать

по советам, мне лучше сделать вот так:

но как это реализовать я не знаю.
Вроде как первые два елемента должны быть в одном диве row, и так далее. но мне это слишком сложно. Не могу понять даже, с чего начать.
прошу либо помощи, либо направить, как это можно реализовать