Приложение
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Примечание: This feature may not be available in some browsers.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Drop Down Архив
- Автор темы [/root.]
- Дата начала
- Статус
- В этой теме нельзя размещать новые ответы.
D
difour
Прохожие
onchange эффект к селекту, и потом аяксом грузить страничку календаря.
к примеру у себя я описывал мелкий JS код для загрузки страницы, но тебе ещ надо добавить функцию, которая бы брала год и месяц и создавала урл для запроса. Для просмотра ссылки Войдиили Зарегистрируйся
к примеру у себя я описывал мелкий JS код для загрузки страницы, но тебе ещ надо добавить функцию, которая бы брала год и месяц и создавала урл для запроса. Для просмотра ссылки Войди
[/root.]
Он самый
- Регистрация
- 20 Май 2006
- Сообщения
- 370
- Реакции
- 70
- Автор темы
- #3
В общем нашел похожее нечто, осталось прикрутить к EE. Неспеша да сообща? *_*
.js
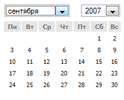
Код вызова календаря в шаблоне
Менюшги архива
.js
Код:
function buildCalendar(elementId,lang,month,year,url){
var strCalendar;
month=month-1;
if (1==lang)
{
strCalendar='<table class="calend" id="calendar"><thead><tr><th>Mn</th><th>Tu</th> <th>Wd</th><th>Th</th><th>Fr</th><th>St</th><th>Su</th></tr>';
};
var strMonths = "January,February,March,April,May,June,July,August,September,October,November,December";
var arrMonths = strMonths.split(",");
var strTemp = "1 " + arrMonths[month] + " " + year;
var DateTemp = new Date(strTemp);
var FirstDay = DateTemp.getDay();
var Today = new Date();
var IsToday = Today.getDate() + "/" + ( Today.getMonth()+1) + "/" + Today.getFullYear();
var iStart;
if(FirstDay==0){
FirstDay=6;
}
else{
FirstDay = FirstDay - 1;
}
for(var RowCount = 0; RowCount < 42; RowCount = RowCount + 7)
{
strCalendar += "<tr>";
for(var i = RowCount; i < (RowCount + 7);i++)
{
strTemp = ((i-FirstDay) + 1) + "/" + (month + 1) + "/" + year;
if(i >= FirstDay && i < (31 + FirstDay))
{
if(isDate(strTemp))
{
if(strTemp == IsToday)
{
strCalendar += "<td align=\"center\" class=\"CalButtonToday\">";
}
else
{
strCalendar += "<td align=\"center\">";
}
strCalendar += "<a href=\""+url+"?ChosenDay="+ ((i-FirstDay) + 1)+"&ChosenMonth="+(month+1)+"&ChosenYear="+(year)+"\">" + ((i-FirstDay) + 1)+'</a>';
strCalendar += "</td>";
}
else
{
strCalendar += "<td> </td>";
}
}
else
{
strCalendar += "<td> </td>";
}
}//End For
strCalendar += "</tr>";
};
strCalendar=strCalendar+'</tr></tbody></table>';
WriteInnerHTML(elementId, strCalendar);
}
function isDate(DateToCheck){
var arrDate = DateToCheck.split("/");
var myDAY = arrDate[0];
var myMONTH = arrDate[1];
var myYEAR = arrDate[2];
var strDate;
strDate = myMONTH + "/" + myDAY + "/" + myYEAR;
var testDate=new Date(strDate);
if(testDate.getMonth()+1==myMONTH){
return true;
}
else{
return false;
}
}//end function
Код:
<div id='calendar'></div>
<script type='text/javascript'>
//<!--[CDATA[
var aMonth=09;
var aYear=2007;
showCal();
function showCal() {
buildCalendar('calendar',1,aMonth,aYear,'/search/');
};
//]]-->
</script>Менюшги архива
Код:
<select class="month" name="ChosenMonth" onchange="aMonth=this.options[this.selectedIndex].value;showCal();">
<option value="1">январь</option>
<option value="2">февраль</option>
<option value="3">март</option>
<option value="4">апрель</option>
<option value="5">май</option>
<option value="6">июнь</option>
<option value="7">июль</option>
<option value="8">август</option>
<option value="9" selected="selected">сентября</option>
<option value="10">октябрь</option>
<option value="11">ноябрь</option>
<option value="12">декабрь</option>
</select>
<select name="ChosenYear" onchange="aYear=this.options[this.selectedIndex].value;showCal();">
<option value="2007" selected="selected">2007</option>
<option value="2006">2006</option>
<option value="2005">2005</option>
<option value="2004">2004</option>
<option value="2003">2003</option>
<option value="2002">2002</option>
<option value="2001">2001</option>
<option value="2000">2000</option>
<option value="1999">1999</option>
<option value="1998">1998</option>
<option value="1997">1997</option>
<option value="1996">1996</option>
<option value="1995">1995</option>
<option value="1994">1994</option>
</select>- Статус
- В этой теме нельзя размещать новые ответы.