Молния
Постоялец
- Регистрация
- 7 Сен 2015
- Сообщения
- 130
- Реакции
- 11
- Автор темы
- #1
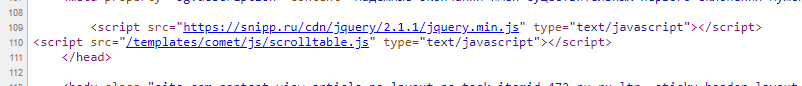
Столкнулась с проблемой. Если скрипт расположен непосредственно на странице со статьёй, то он работает как положено, но перестаёт работать, если вынести во внешний файл и традиционно подключить его перед </head. В чём может быть дело? Есть какие нибудь предположения?
P.S. Во вложении файл со всей конструкцией. Можно изменить расширение файла на HTML и в инспекторе посмотреть что выполняет скрипт на мобильной версии.
P.S. Во вложении файл со всей конструкцией. Можно изменить расширение файла на HTML и в инспекторе посмотреть что выполняет скрипт на мобильной версии.